 Bandung —
Tampilan Blog Versi Mobile Sama dengan Versi Dekstop. Secara default, meski Anda menggunakan template apapun, maka ketika blog Anda diakses lewat mobile maka tampilannya akan berubah, tidak sama dengan versi aslinya (dekstop). Tampilan ini mengikuti template bawaan blogger (default). Meskipun demikian Anda bisa mengubah tampilan blog menjadi sederhana, tampilan dinamis, jendela gambar, PT Keren Sekali, Tanda Air, Kelembutan, Perjalanan dan khusus.
Bandung —
Tampilan Blog Versi Mobile Sama dengan Versi Dekstop. Secara default, meski Anda menggunakan template apapun, maka ketika blog Anda diakses lewat mobile maka tampilannya akan berubah, tidak sama dengan versi aslinya (dekstop). Tampilan ini mengikuti template bawaan blogger (default). Meskipun demikian Anda bisa mengubah tampilan blog menjadi sederhana, tampilan dinamis, jendela gambar, PT Keren Sekali, Tanda Air, Kelembutan, Perjalanan dan khusus.Untuk melihat tampilan blog Anda versi mobile, Anda tambahkan ?m=1 di alamat url blog Anda. Contoh http://blogger-blogaktiv.blogspot.com/?m=1
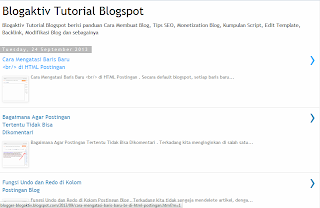
Template Blogaktiv Blogger sebelum diedit
Template yang sudah diedit hanya dengan pengaturan tertentu
Tampak pada gambar paling atas, tampilan sederhana, tapi widget yang seharusnya ada menjadi hilang. Di gambar kedua tampilan sama bukan?
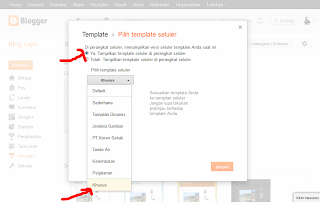
Untuk membuat tampilan sama, Anda hanya perlu memilih opsi khusus.
- Dasboard - Template - Seluler - Khusus
Meski Anda sudah mengatur ini, tapi untuk widget masih belum terlihat. Anda harus menambahkan kode mobile='yes' untuk semua widget di blog Anda. Bagaimana caranya?
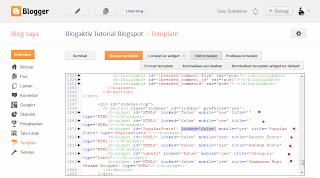
- Dasboard - Template - Edit HTML - Cari keberadaan widget Anda
- Tambahkan mobile='yes' setelah locked='false'
- Lebih detail lihat gambar ini (perhatikan tombol merah penanda dari saya)
Tambahan info
mobile='only' membuat widget hanya tampil di mobile
mobil ='yes' membuat widget tampil di dekstop dan mobile